.png)
GitHub vasaniarpit/cordovapluginlocalnotifications added three things [1] notification
Most Cordova implementations use a native dialog box for this feature, but some platforms use the browser's function, which is typically less customizable. navigator.notification.alert (message, alertCallback, [title], [buttonName]) : Dialog message. : Callback to invoke when alert dialog is dismissed. : Dialog title. (Optional, defaults to

cordovapluginlocalnotifications Cordova Local Notifications Plugin
The essential purpose of local notifications is to enable an application to inform its users that it has something for them — for example, a message or an upcoming appointment — when the application isn't running in the foreground. Semantic

cordovapluginlocalnotificationfixed npm
Overview. Before iOS, Android and Windows Cordova applications are able to receive and display push notifications, the cordova-plugin-mfp-push Cordova plug-in needs to be added to the Cordova project. Once an application has been configured, MobileFirst-provided Notifications API can be used in order to register & unregister devices, subscribe & unsubscribe tags and handle notifications.

Cordova Hybrid App Development for beginners Cordova Push Notification Using Firebase
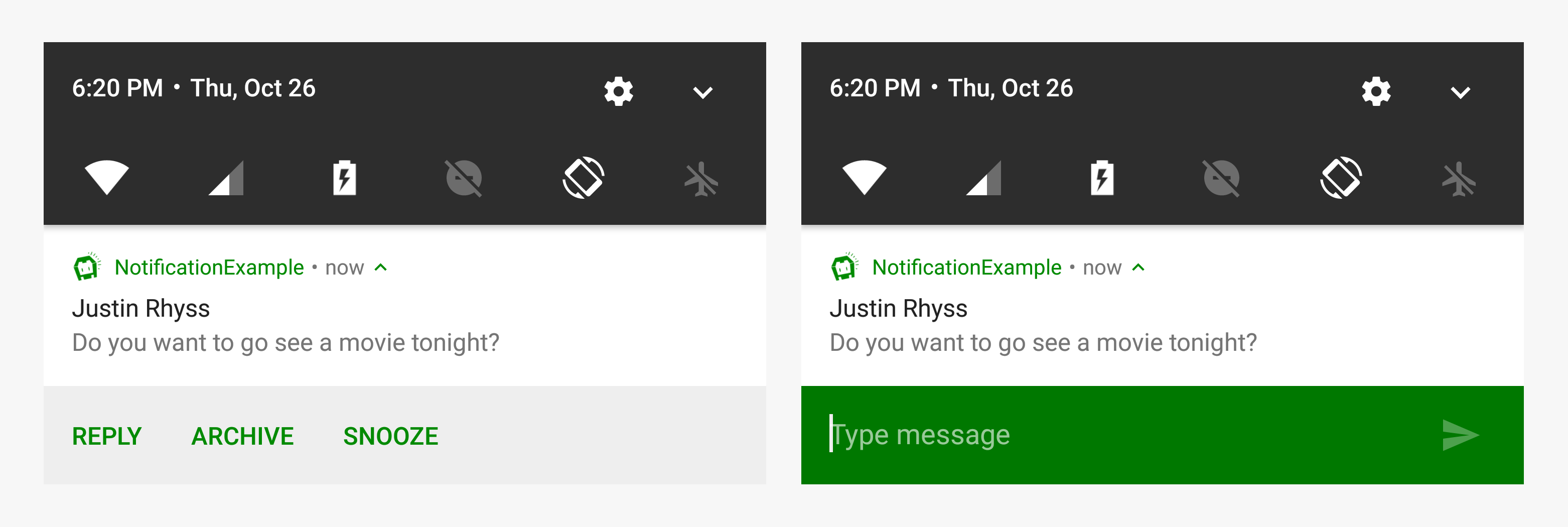
1.a Application is in foreground: The user receives the notification message in its device notification bar. The user taps the notification and the application is opened. The user receives the notification data in the JavaScript callback'. 1.b Application is in background: The user receives the notification message in its device notification bar.

Cordova Hybrid App Development for beginners Cordova Push Notification Using Firebase
8 min read · May 25, 2017 34 This article will walk you through all the process of having Push Notifications for both Android and iOS platforms in your Cordova application using the.

Push Notifications with Firebase Cloud Messaging and Cordova FCM on Android YouTube
Implement Push Notifications For Cordova Apps [Top 3 Ways] Using Firebase Using OneSignal Using WonderPush A push notification is a type of communication that can be used to deliver messages on mobile and web applications. It can be used to keep users engaged and improve the application's experience.

GitHub toledobrasil/cordovapluginlocalnotifications Componente App Mídia Prix
message: Dialog message (String) alertCallback: Callback to invoke when alert dialog is dismissed. (Function)title: Dialog title (String) (Optional, Default: "Alert") buttonName: Button name (String) (Optional, Default: "OK") Description. Most Cordova implementations use a native dialog box for this feature. However, some platforms simply use the browser's alert function, which is typically.
GitHub andrehtissot/cordovapluginfirebaseextendednotificationappexample Simple cordova
message: Dialog message (String) promptCallback: - Callback to invoke when a button is pressed (Function) title: Dialog title (String) (Optional, Default: "Prompt") buttonLabels: Array of strings for the button labels (Array) (Optional, Default: ["OK","Cancel"]) Description. Function notification.prompt displays a native dialog box that is more customizable than the browser's prompt function.

Cordova Push Notification Tutorial codesundar
Use this online cordova-plugin-local-notification playground to view and fork cordova-plugin-local-notification example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! ionic3-notifications An Ionic project

How to Add Push Notifications to a Cordova Android App
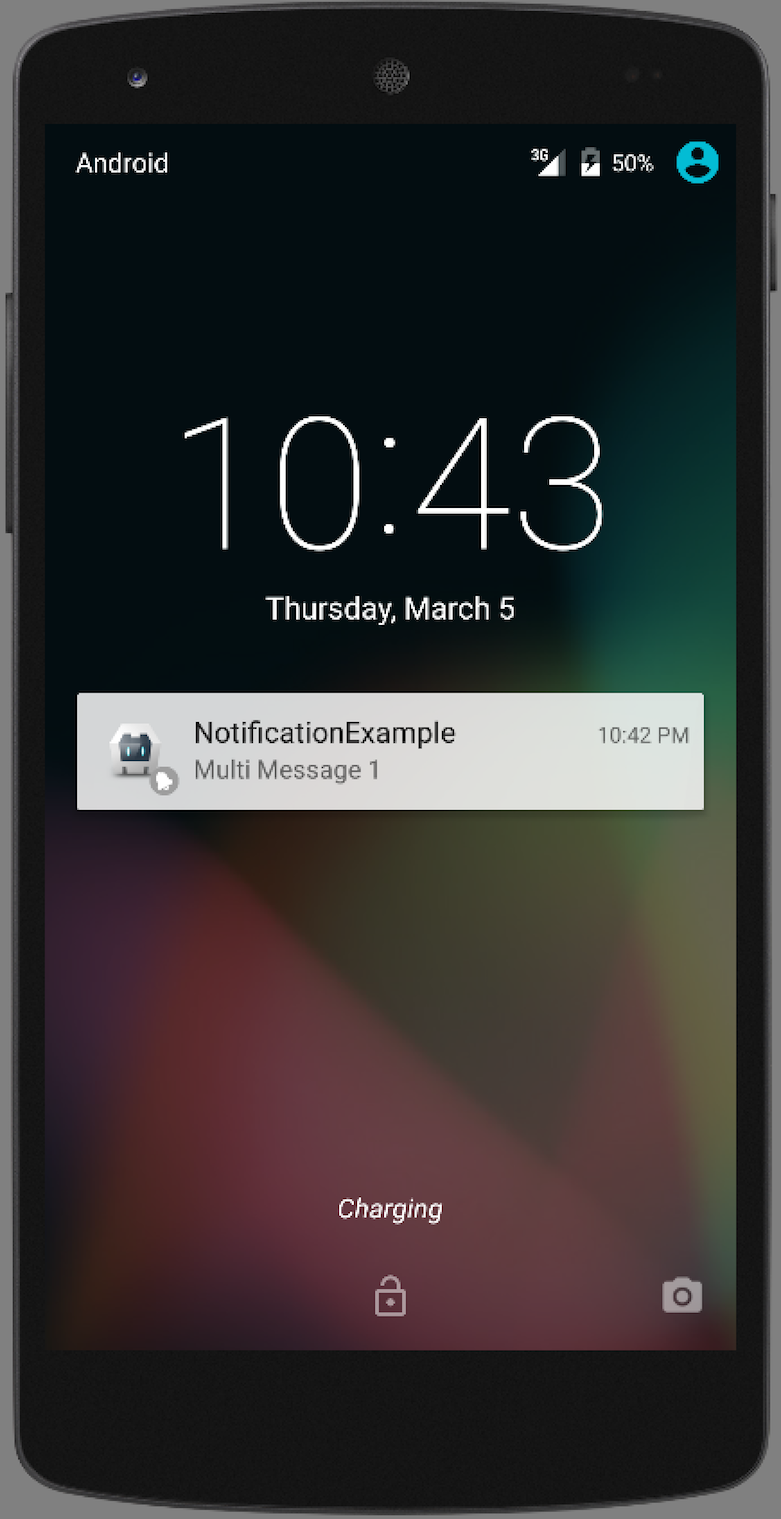
1 Answer Sorted by: 2 After successful installation of push notification plugin, i have received the notification in Android Process: By using the below link i have installed the push-notification plugin cordova plugin add https://github.com/phonegap/phonegap-plugin-push --variable SENDER_ID="xxxxxxxxxxxxxx" Installation Requirements:

How to Add Push Notifications to a Cordova Android App
Installation. The plugin can be installed via Cordova-CLI and is publicly available on NPM. Execute from the projects root folder: $ cordova plugin add cordova-plugin-local-notification. Or install a specific version: $ cordova plugin add cordova-plugin-local-notification@VERSION. Or install the latest head version:

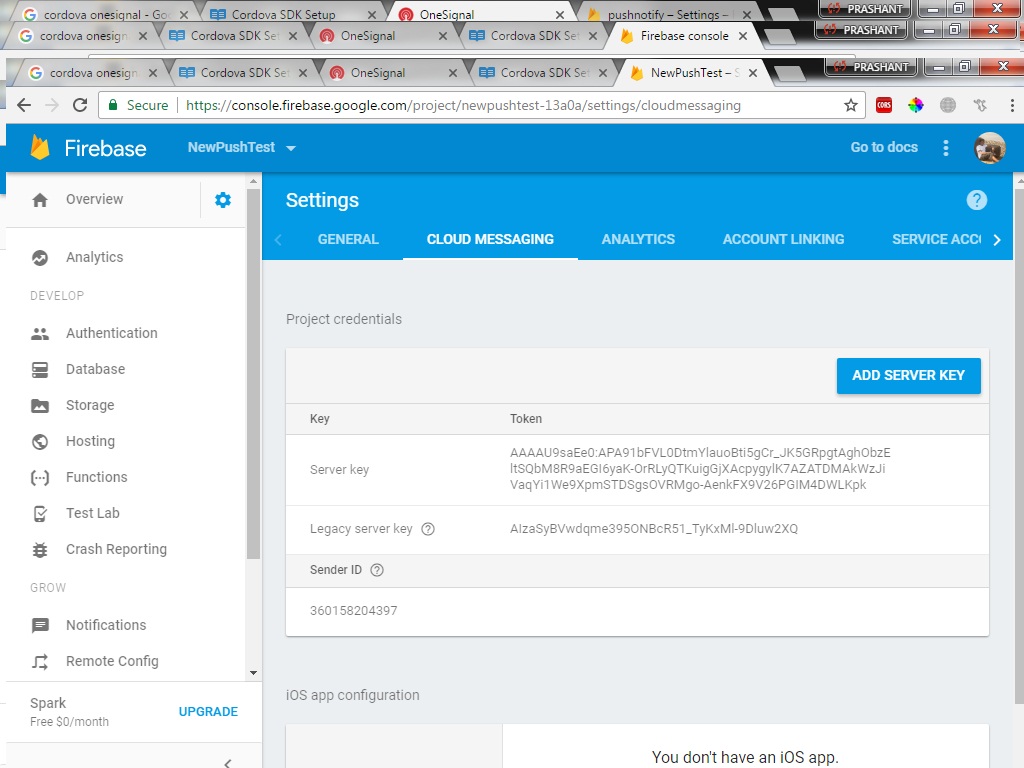
Push Notification Cordova, FCM And PHP
Here is the code to request permission: cordova.plugins.notification.local.registerPermission(function (granted) { }); The granted parameter is true if the user granted permission, otherwise.

cordova Push Notification Using One Signal YouTube
Part 1: Set Up Your OneSignal Account Android Configuration Part 2: Push Notification Setup For Android In Cordova Creating Your Cordova (Android) App Adding OneSignal to Your Cordova Application Send Your First Push Notification You can also consult the Cordova (Android) OneSignal Setup Github resource. Part 1: Set Up Your OneSignal Account

GitHub andrehtissot/cordovapluginfirebaseextendednotificationappexample Simple cordova
I'm developing an APP with Cordova and ExpressJS for Android and IOS. I am developing the notification module. I'm using Google GCM to send the notification to the APP and the phonegap-plugin-push plugin to receive the notification in the APP. The APP is receiving the notification, but I need to notify the operating system.

How to Set up Push Notifications in Cordova Android Apps? YouTube
Start using cordova-plugin-local-notification in your project by running `npm i cordova-plugin-local-notification`. There is 1 other project in the npm registry using cordova-plugin-local-notification.. SAMPLE APP:point_right: A notification is a message you display to the user outside of your app's normal UI. When you tell the system to.

ios Cordova push notification actions Stack Overflow
cordova-plugin-dialogs. This plugin provides access to some native dialog UI elements via a global navigator.notification object. Although the object is attached to the global scoped navigator, it is not available until after the deviceready event. document.addEventListener ("deviceready", onDeviceReady, false); function onDeviceReady.