
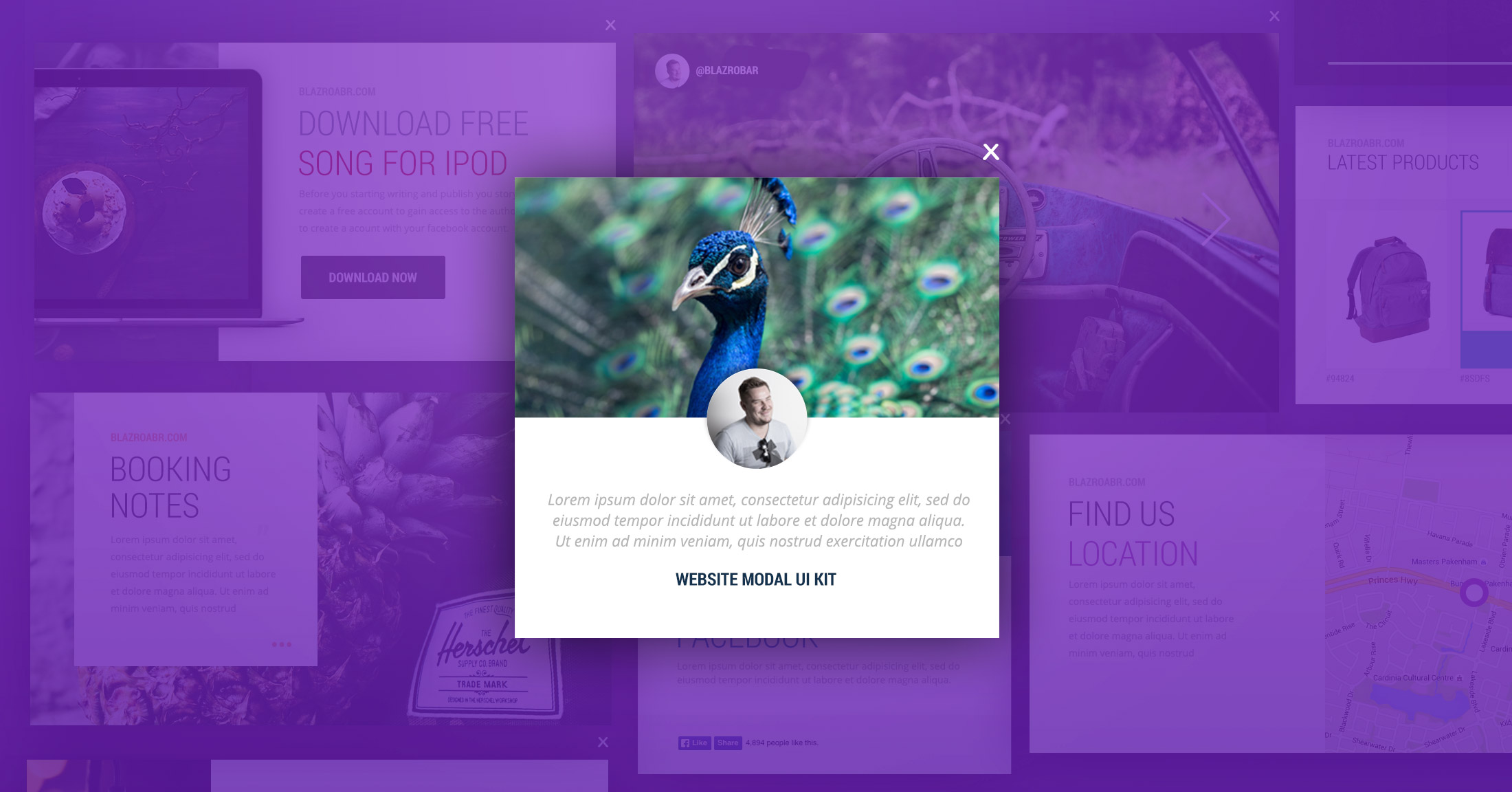
Website Modal Windows UI kit
What is a modal in web design Modals, modal boxes, modal dialogs, or typically modal windows, no matter what you call it, often refer to a window overlay just upon the main web page, aiming to grab visitors' focus and present special or important information, like alters, warnings, subscription forms, price discounts, signup forms and so on.

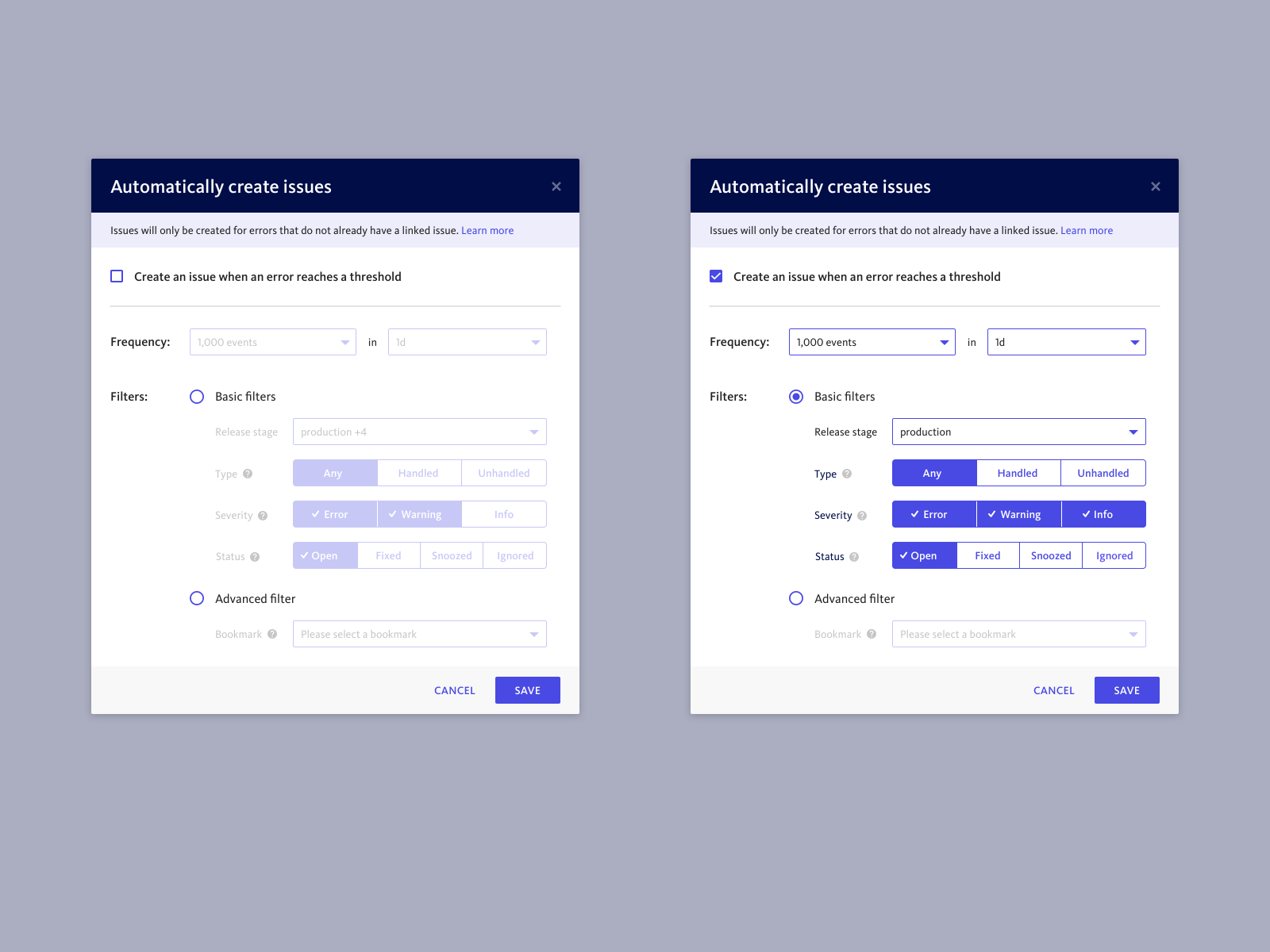
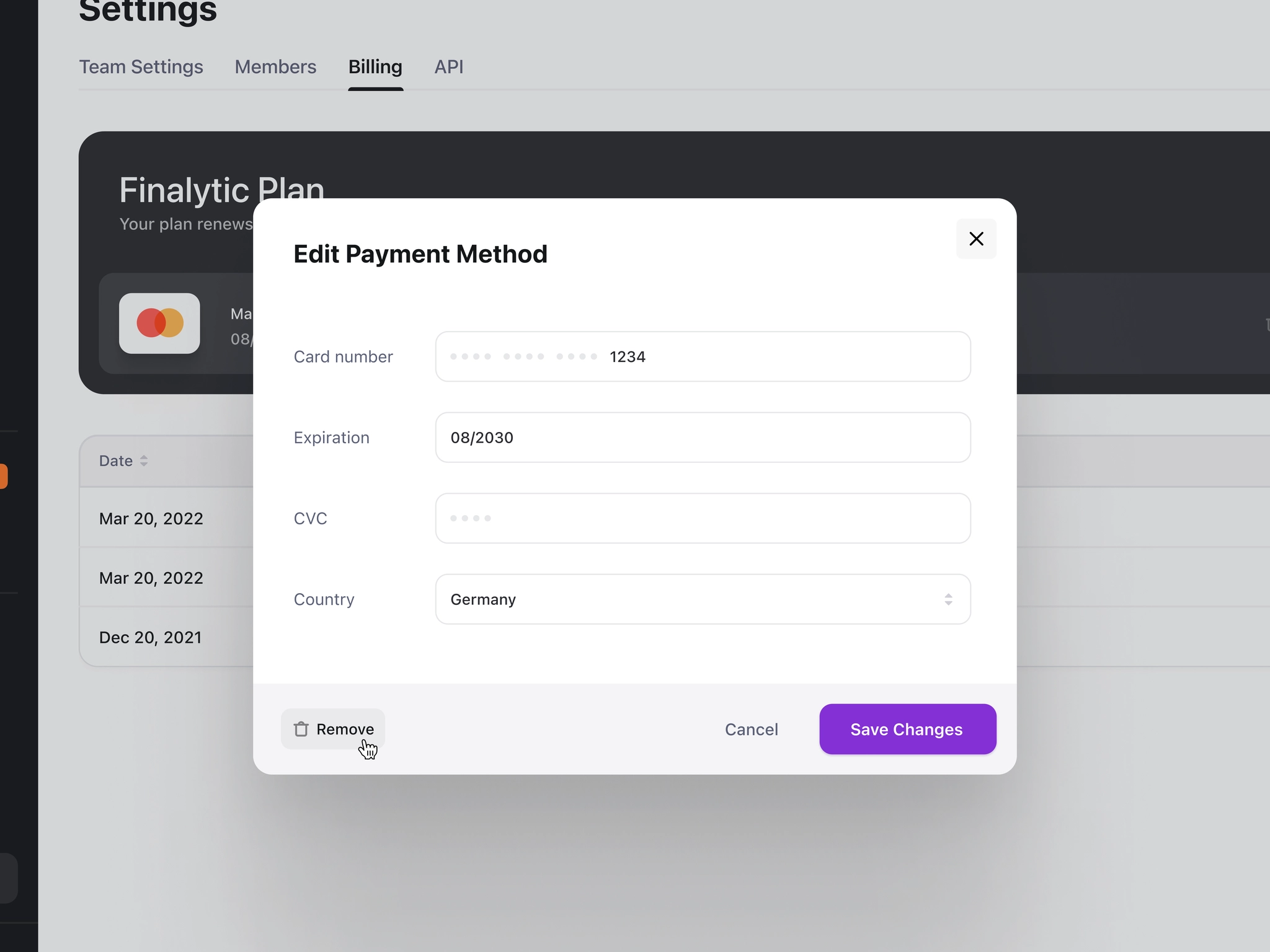
Modal form UI design by Ellen Yang on Dribbble
July 23, 2022 Web design has evolved significantly over the years, and one of the key elements that have dramatically enhanced user experience is modals. In this article, we will dive deep into the world of modals in web design, exploring their definition, purpose, benefits, and various types.

Add a Widget Modal Modal window, Web dashboard, Web design
Modals play a fundamental role in sculpting the user experience (UX) in web design. They serve as dynamic connectors between the user and the web interface, guiding actions, offering options and providing feedback. They can keep the user engaged and moving toward the end goal of the page. Imagine a user trying to delete a crucial piece of data.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
A modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. To return to the main content, the user must engage with the modal by completing an action or by closing it.

Pin on Form Wizard
What Is A Modal In Web Design? A modal window, simply known as modal or a modal dialogue, is an interactive element that pops on a page to display a message or prompt an interaction with the website visitor.

29 Modal Design to Act as Inspiration for Your Next Design fotos
Top 5 Uses for Modal Windows in Web Design. Modal windows can be used for a variety of different purposes in web design. Here are five of the most popular uses for modal windows on websites: 1. To display additional content without making users leave the page: This is probably the most common use for modal windows on websites. If you have extra.

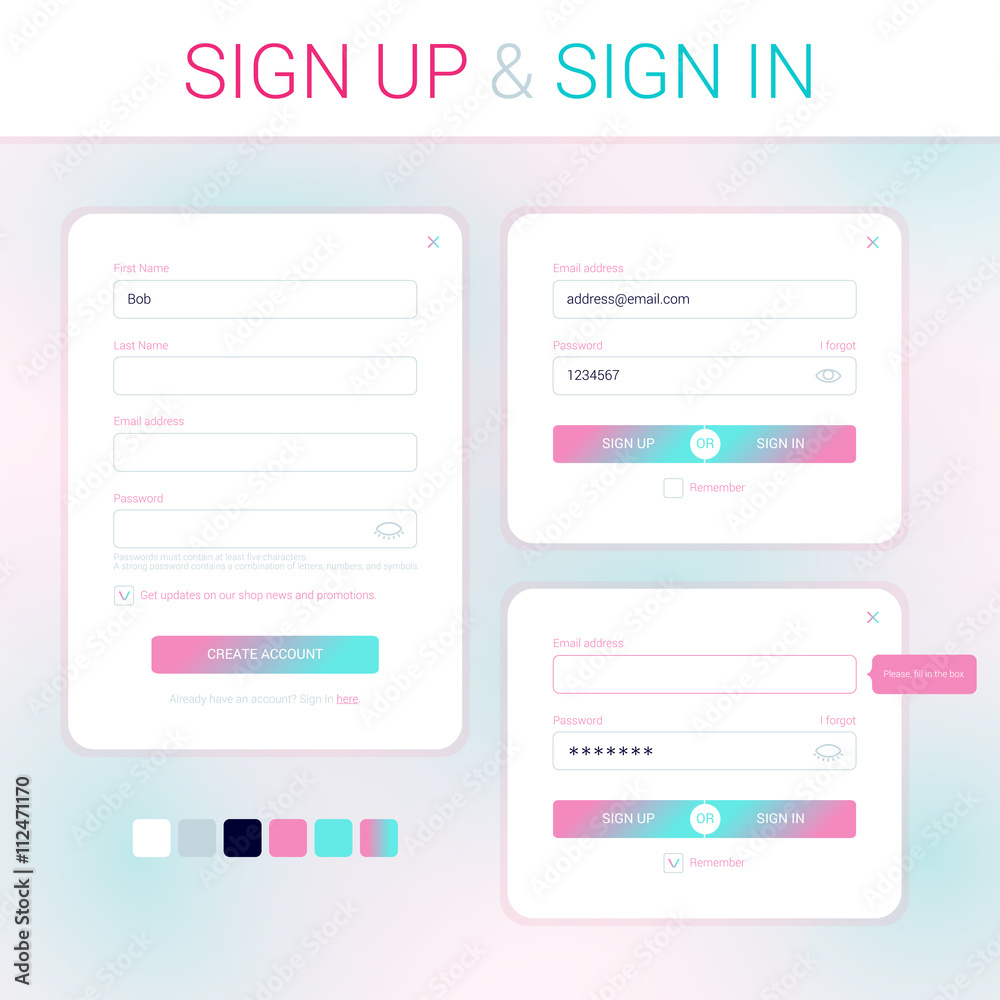
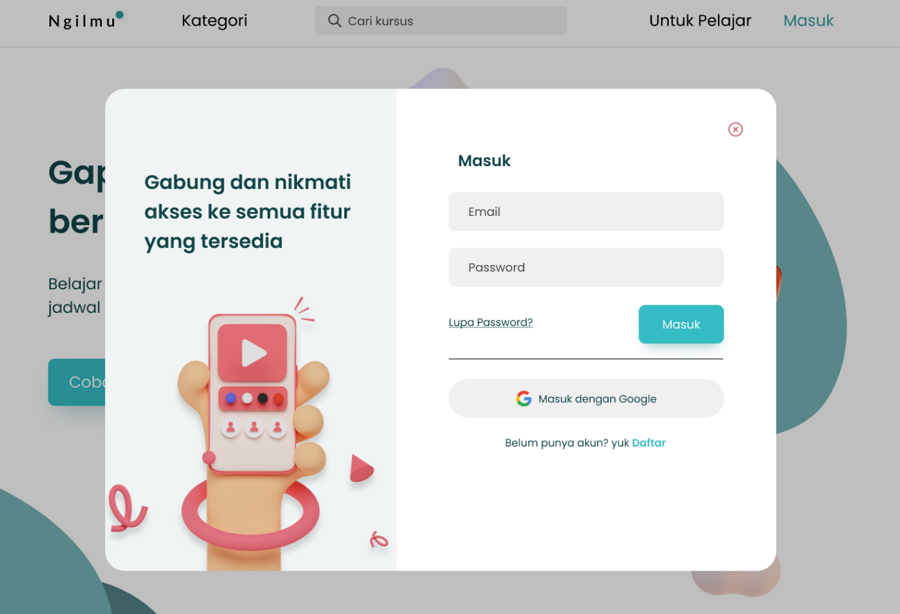
The modal windows for the development of the web site. Signup form. Signin form. Minimal clean
Responsive design is crucial in ensuring that your modal is accessible and user-friendly across various platforms. By implementing responsive design principles, you can ensure that the modal adjusts its layout and appearance based on the screen size of the device being used.

Modal in Web Design Ramotion Branding Agency
Modals serve as focused spotlights in a website's user interface (UI), commanding immediate attention without navigating away from the webpage. They seamlessly integrate critical information or calls to action, such as contact forms or confirmations, maintaining a fluid user experience by appearing over the main page content.

Best Practices for Modals / Overlays / Dialog Windows by Naema Baskanderi UX
Modal and Modeless Boxes in Web Design Greg Bates May 2, 2012 • 9 min read English Modal boxes are among the most effective "bang for your buck" design elements that a web designer can employ.

Column Grid System velog
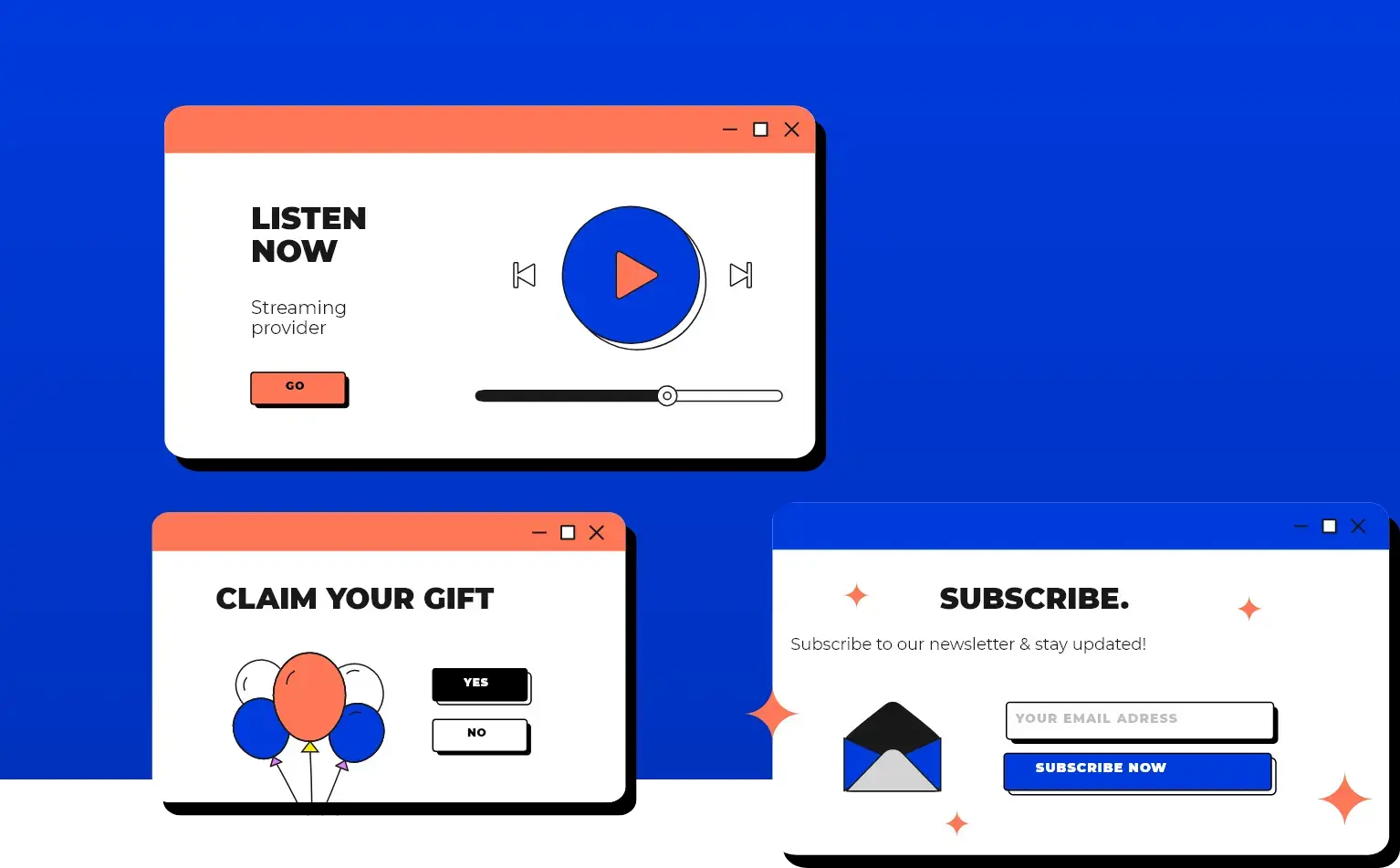
Modal elements can be of any size or shape in web design. This technology provides a wide range of alternatives because of its many solutions and methods. Dialogue, popup, popover, overlay, notification, lightbox, fancybox, modal box, hovercard, growl notification, and modal form are the most widely used types.

Everything You Need To Know About Modal Web Design
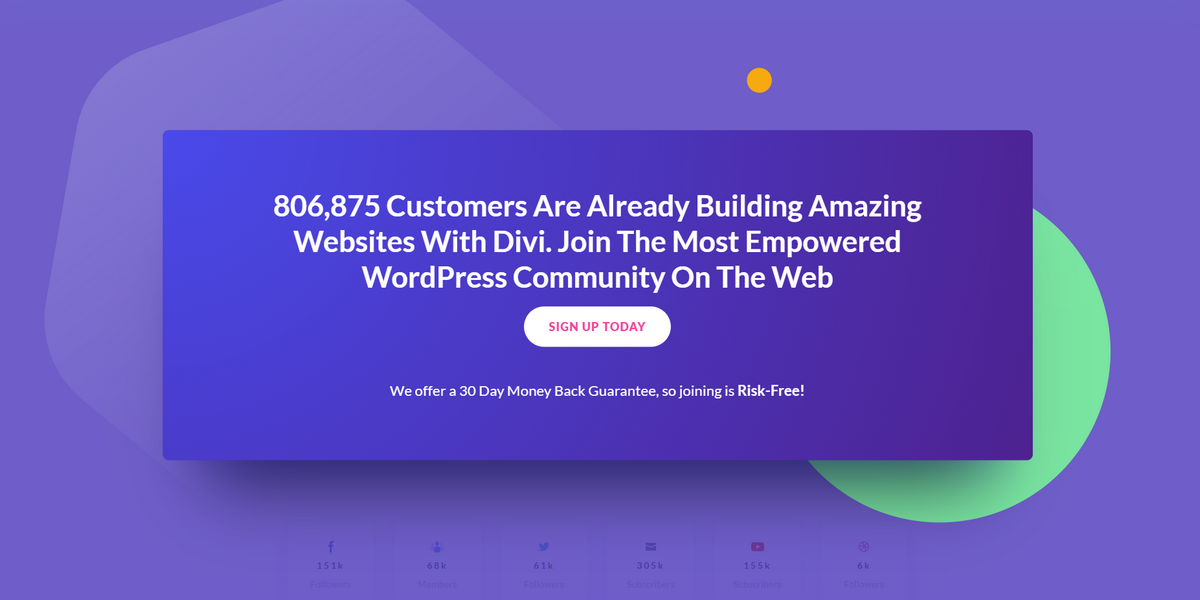
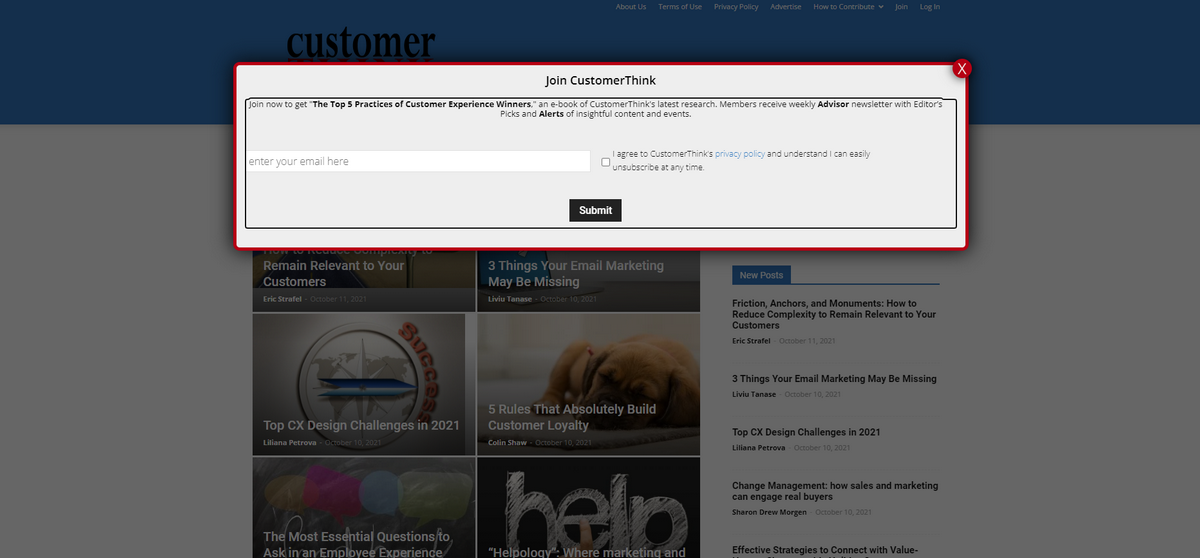
The term "modal window" refers to any box that pops up and interrupts an action you are attempting to complete. When you're browsing your favorite news or entertainment site, the window that pops up to invite you to subscribe to the newsletter is a modal window.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
How to Implement a Modal in Web Design. Implementation of a modal in web design can be a little complex. So you need to follow the process to the tee to ensure the best design. Each step of the process will provide a concise solution for the corresponding step, offering a clear guide for successfully implementing a modal in your web design.

Modal in Web Design Ramotion Branding Agency
A modal in design is a window that appears on top of the main screen of a website's interface, directing users' attention to important pieces of information. This web page element is usually used to prompt users to perform specific actions like filling out a form, reading a message, etc.

Finest modal www.passodecamaragibe.al.gov.br
Apr 27, 2021 14 A modal is a window that appears on top of a parent screen. It's called 'modal' because it creates a mode that disables the parent screen but keeps it visible. Users must interact with the modal to return to the main screen. Designers use modal windows to grab users' attention.

Modal Web Design The Future of UX or a Passing Fad?
What is a modal in web design? A modal is an element that displays in front of and deactivates other page content. Users must manually click out of the modal before returning to the page they were browsing. Modals can take many forms, including: Contact forms Email signups Brief surveys Security checks Benefits of using modals

Modal Web Design Guide & Inspiration for Designers
A modal is a standard graphic control element that may contain all sorts of information. It deactivates the normal workflow and requires the user to interact with the content in the website modal to get back to the parent screen. A modal form is a particular type of modal that features a form.